-/ Nowa technologia stron www
Strony internetowe Wordpress + Headless
Czyli połączenie funkcjonalności i łatwości edycji Wordpress CMS z nowoczesną architekturą, dzięki której Twoja strona zyska silniki rakietowe.
1/ Wykorzystanie WordPress jako backendu
Czym jest Headless CMS
Strony internetowe wykonane w architekturze Headless polegają na oddzieleniu interfejsu użytkownika (frontendu) od funkcji administracyjnych i zasobów wewnętrznych (backend). Obie warstwy są wobec siebie niezależne, a komunikacja między nimi wykonywana jest za pomocą API.
Takie rozwiązanie umożliwia Tobie m.in. publikowanie treści w wielu kanałach np. na stronie www oraz aplikacji mobilnej. Dodatkowo znacząco zwiększasz wydajność i bezpieczeństwo strony internetowej, ponieważ użytkownik ma dostęp tylko do warstwy frontendowej a cały system jest lżejszy i znacznie szybszy.

2/ Wordpress Headless
Tworzymy strony Headless
w oparciu o Wordpress CMS
Nasze rozwiązanie to połączenie architektury headless z popularnym rozwiązaniem WordPress CMS. Dzięki niemu możesz nadal używać WordPressa ze wszystkimi jego elementami i korzystać ze wszystkich zalet nowoczesnej architektury.
Zyskujesz ultraszybkość, wydajność, bezpieczeństwo oraz wielokanałowość i możesz w dalszym ciągu korzystać z funkcjonalności i łatwości edycji WP.

Zaciekawiła Cię architektura Headless?
Skontaktuj się z nami i skorzystaj z bezpłatnej konsultacji podczas której omówimy Twój projekt.
Korzyści stron headless dla Twojej firmy
Wyższa wydajność
Które bezpośrednio wpływa na pozycjonowanie w wynikach Googla, a także na wrażenia użytkowników - współczynnik odrzuceń wzrasta o 90% gdy strona łąduje się powyżej 3s
Wyższe bezpieczeństwo danych
Odseparowanie warstw sprawia że użytkownik ma minimalny kontakt z systemem wewnętrznym i bazą danych. Dzięki temu strony wykonane w architekturze headless są znacznie bardziej odporne na ataki i czynniki zewnętrzne.
Wielokanałowość
Headless CMS umożliwia dostarczanie treści nie tylko na tradycyjne strony internetowe, ale także na aplikacje mobilne, platformy e-commerce, czy nawet urządzenia IoT. Pozwala to dotrzeć do szerszej grupy odbiorców, zarządzając treścią z jednego panelu.

3/ Headles CMS dlaczego warto?
Co jeszcze zyskasz dzięki architekturze Headless?
4/ Przejdź na wyższy poziom
Headless Wordpress vs Standardowa strona

Headless Wordpress
Wielokanałowość - możliwość zarządzania treścią z jednego miejsca dla wielu platform, dzięki czemu zaoszczędzisz środki przeznaczone na utrzymanie rozbudowanej infrastruktury.
Ultraszybkie ładowanie strony - Średni czas ładowania spadnie nawet poniżej 1s, zwiększając dzięki temu komfort i zaangażowanie użytkowników.
Nielimitowane skalowanie strony - Specyfika konstrukcji stron headlessowych sprawia że rozbudowa strony i jej zasięgu działaniałnie nie wpływa na wydajność serwisu.
Najwyższe bezpieczeństwo - Odseparowanie warstw sprawia że użytkownik ma minimalny kontakt z systemem wewnętrznym, dzięki czemu Headless zapewnia wyższe bezpieczeństwo od standardowych stron www w przypadku ataków hakerskich.

Standardowa strona
Brak wielokanałowości - Tradycyjne rozwiązania umożliwiają tworzenie nowych strony tylko w obrębie wybranej technologii. Każdy kanał wymaga osobnego zaplecza i systemu zarządzania treścią.
Szybkie ładowanie strony - Przy odpowiednim wykonaniu, średnia prędkość wczytywania strony może wynieść ok. 2s co jest wystarczającym wynikiem dla większości stron
Ograniczone skalowanie strony - Możliwości rozbudowy standardowej strony internetowej zależą od wybranego systemu i jego ograniczeń.
Wysokie bezpieczeństwo - Bezpieczeństwo strony opiera się o szyfrowanie danych jakie wyświetlane są na stronie, co ogranicza możliwość dostępu do kont, haseł czy bazy danych.
5/ Etapy realizacji sklepu internetowego
Jak przebiega proces realizacji strony internetowej?
Do stworzenia nowoczesnej strony internetowej potrzeba szerokiej wiedzy z zakresu technologii i projektowania nastawionego na użytkownika oraz wypracowanego procesu, który zapewnia realizację założeń bez obsuw czasowych i w ustalonym budżecie.
6/ Nasze ostatnie realizacje
Jesteśmy dumni
z wykonanych projektów


- Strony www
- UX/UI
Strona interntowa w architekturze headless dla polskiego dostawcy rozwiązań sieciowych 5G
is-wireless.com to nowoczesna strona www działająca w oparciu o CMS Wordpress. Całość wykonana została w trybie headless, w celu maksymalnego przyśpieszenia.


- UX/UI
- Rozwój
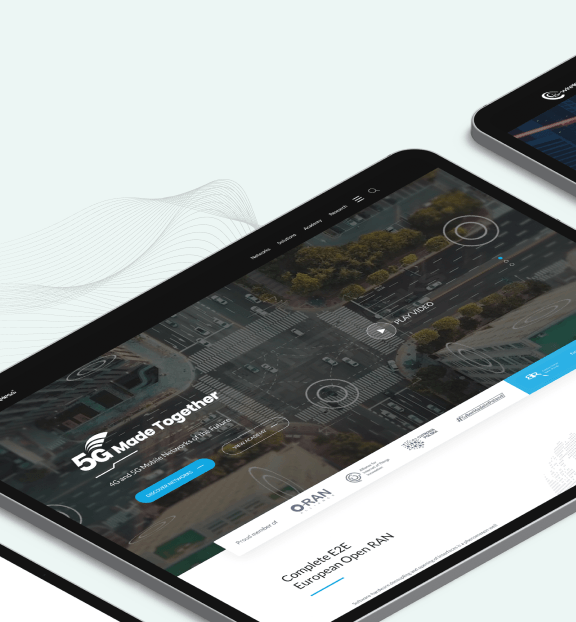
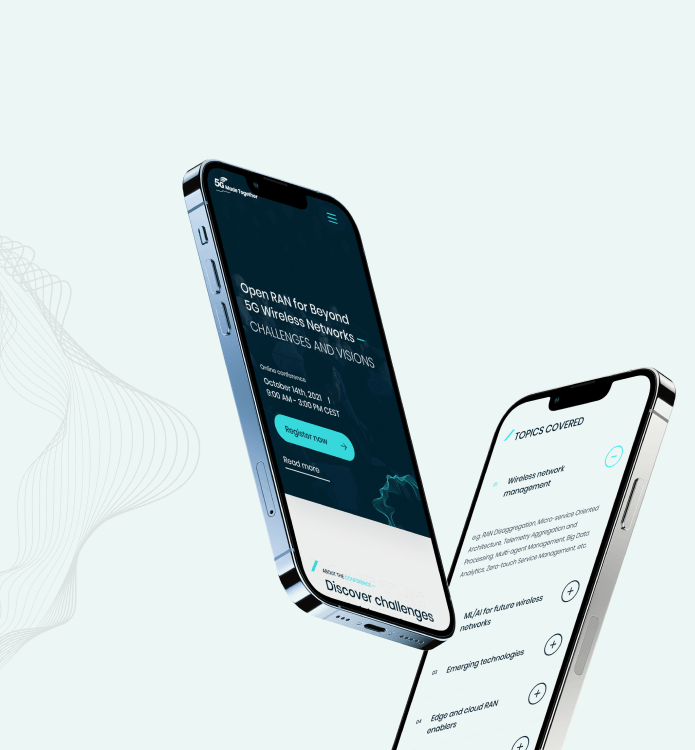
5G Made Together - Strona internetowa w architekturze Headless dla międzynarodowej konferencji technologicznej
5G Made Together jest stowarzyszeniem i konferencją organizowaną kilka razy w ciągu roku, poruszając zagadnienia transformacji cyfrowej, technologii, cyberbezpieczeństwa, biznesu i nauki.
Porozmawiajmy o Twojej stronie
Napisz do nas i umów się na bezpłatną konsultację. Wspólnie omówimy wymagania Twojego projektu i zaplanujemy realizację.