-/ User Experience Design
Projektowanie UX/UI
Projektujemy strony i sklepy internetowe
1/ Czym jest projektowanie UX/UI?
Projektujemy aby korzystanie ze stron było proste, szybkie i przyjemne
Projektowanie UX/UI to sposób projektowania m.in. stron internetowych, który wymaga bliskiej współpracy między zespołem projektowym, programistami, użytkownikami i biznesem. Obejmuje wiele działań w obszarze doświadczeń użytkownika (UX) i interfejsu użytkownika (UI), w drodze do stworzenia stron, które nie tylko świetnie wyglądają ale także są łatwe w obsłudze, angażujące użytkowników i skuteczne w osiąganiu celów biznesowych.

2/ Projektowanie stron i sklepów internetowych
Co możemy dla
Ciebie zaprojektować?
Uwielbiamy wyzwania i rozwiązywanie problemów,specjalizujemy się w projektowaniu interfejsów na cele internetu skupiając się nie tylko na wyglądzie ale także praktycznym wykorzystaniu i funkcjonalności. Z chęcią zaprojektujemy:


Szukasz doświadczonego zespołu projektowego UX/UI?
Skontaktuj się z nami i skorzystaj z bezpłatnej konsultacji podczas której omówimy Twój projekt.
3/ Dlaczego UX jest ważny?
Jakie są korzyści z projektowania UX/UI?
Wygląd i działanie Twojej strony internetowej ma ogromne znaczenie - już w pierwszej sekundzie przebywania na stronie, użytkownicy decydują czy na niej zostaną. Dzięki UX/UI wpłyniesz na
Wzrost zaangażowania klientów
m.in. dzięki dopracowanej architekturze informacji i warstwie wizualnej użytkownicy z chęcią będą wracać do Twojej strony i zostawać na niej dłużej
Realizacja celów biznesowych
niezależnie od tego czy sprzedajesz produkty czy prowadzisz serwis internetowy, odpowiednio zaprojektowany interfejs pomoże w realizacji celów jakie stawiasz przed stroną.
Wzrost ROI
dzięki intuicyjnej obsłudze i odpowiednim ścieżkom poruszania, użytkownik łatwiej dociera do potrzebnych informacji, a Ty zwiększasz szanse na sprzedaż swojego produktu lub usługi
Zmniejszenie kosztów prac deweloperskich
szeroka wiedza z zakresu technologii pozwala projektować interfejs uwzględniając jej ograniczenia, zachowując jednocześnie funkcjonalność i łatwość obsługi strony
Wzmocnienie wizerunku marki
budowa atrakcyjnego wyglądu na bazie istniejącej identyfikacji wizualnej sprawi, że Twoja strona internetowa zostanie zapamiętana na dłużej i kojarzona tylko z Twoją firmą

4/ Proces projektowania UX/UI
Jak wygląda proces
projektowania UX/UI?
Projektowanie interfejsów stron internetowych może wydawać się skomplikowane, zlecając nam zaprojektowanie swojej strony internetowej możesz spodziewać się działania zgodnie z iteracyjnym procesem:
5/ Kompleksowy projekt UX/UI
Co dostarczamy w ramach projektu UX/UI?
Customer Journey
Określa emocje towarzyszące użytkownikom podczas korzystania z interfejsu. Dzięki odpowiedniemu wykorzystaniu, możemy zidentyfikować obszary wymagające poprawy na naszej stronie, sklepie czy aplikacji.
Mapa ścieżki użytkowników
To schemat określający ścieżkę jaką musi pokonać użytkownik na stronie internetowej w celu wykonania zadania np. zakup produktu w sklepie www
Design system
Jest to zbiór wytycznych i elementów standardowych (np. różnych wersji przycisków, okien i komponentów), które będzie można wykorzystać przy ,,doprojektowaniu" nowych podstron w przyszłości.
Architektura informacji
Architektura informacji odpowiada za organizację i podział treści na stronie w celu ułatwienia wyszukiwania potrzebnych materiałów przez użytkownika.
Prototyp funkcjonalny UX
To graficzna prezentacja układu elementów na stronie, pozwalająca na określenie funkcji, typu treści (m.in. grafiki, nagłówka, akapitu czy przycisku) i sposobie interakcji użytkownika ze stroną.
Projekt interfejsu UI
Jest to wizualna prezentacja docelowego wyglądu strony, projektowana z naciskiem na spójność z identyfikacją wizualną firmy, estetykę i charakter działalności.

6/ Nasze ostatnie realizacje
Jesteśmy dumni
z wykonanych projektów


- UX/UI
- E-commerce
- Wsparcie
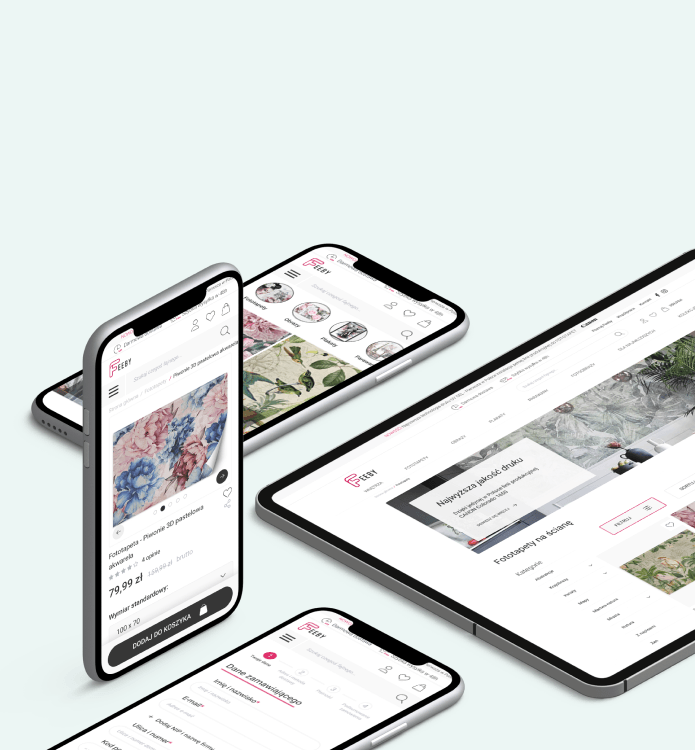
Sklep internetowy polskiego producenta dekoracji w oparciu o Prestashop i Tailwind CSS
Feeby to polski producent dekoracji działający na rynku od ponad 25 lat. Nasza współpraca polega na wdrożeniu, utrzymaniu sklepu, a także na rozwoju o nowe funkcjonalności.


- UX/UI
- Rozwój
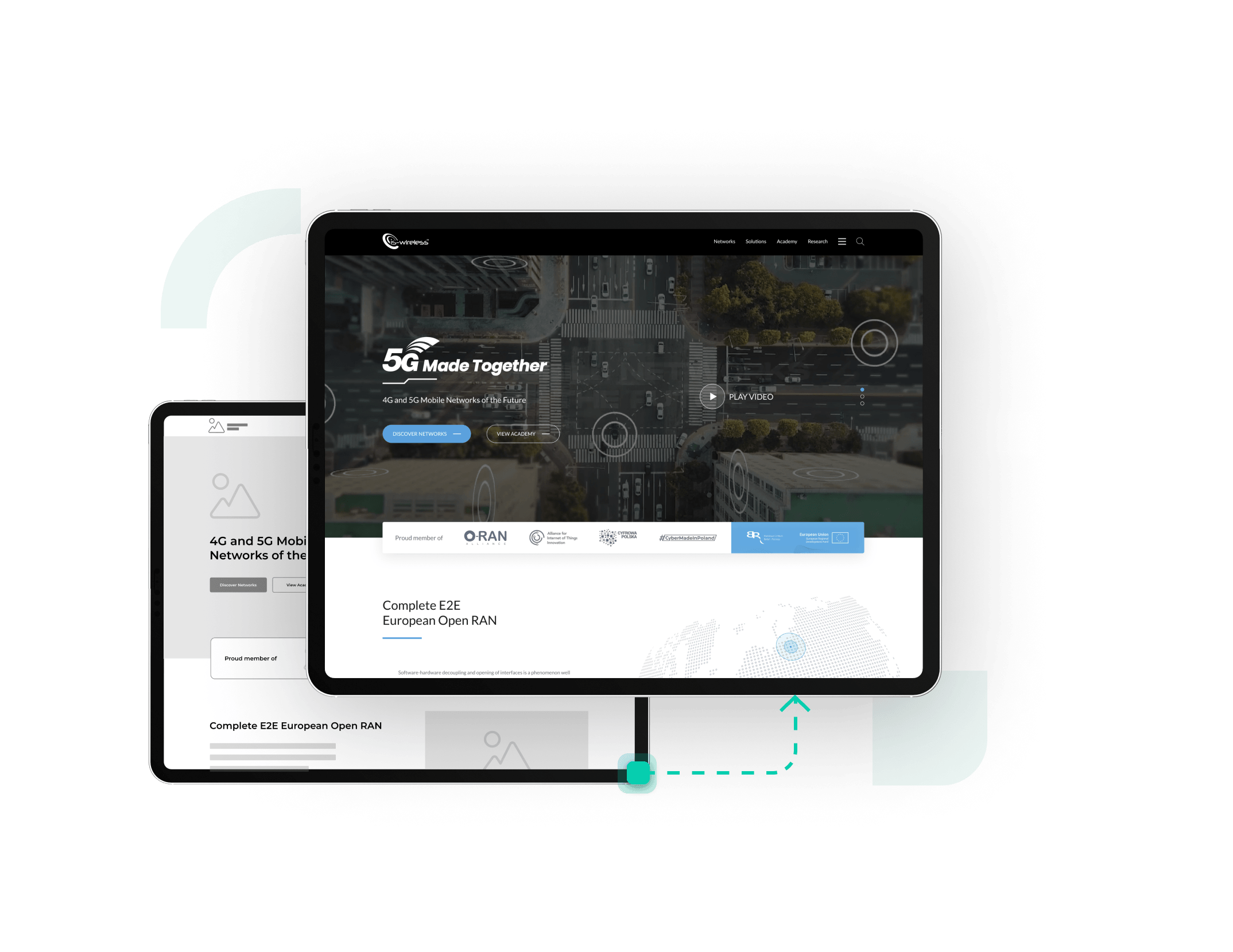
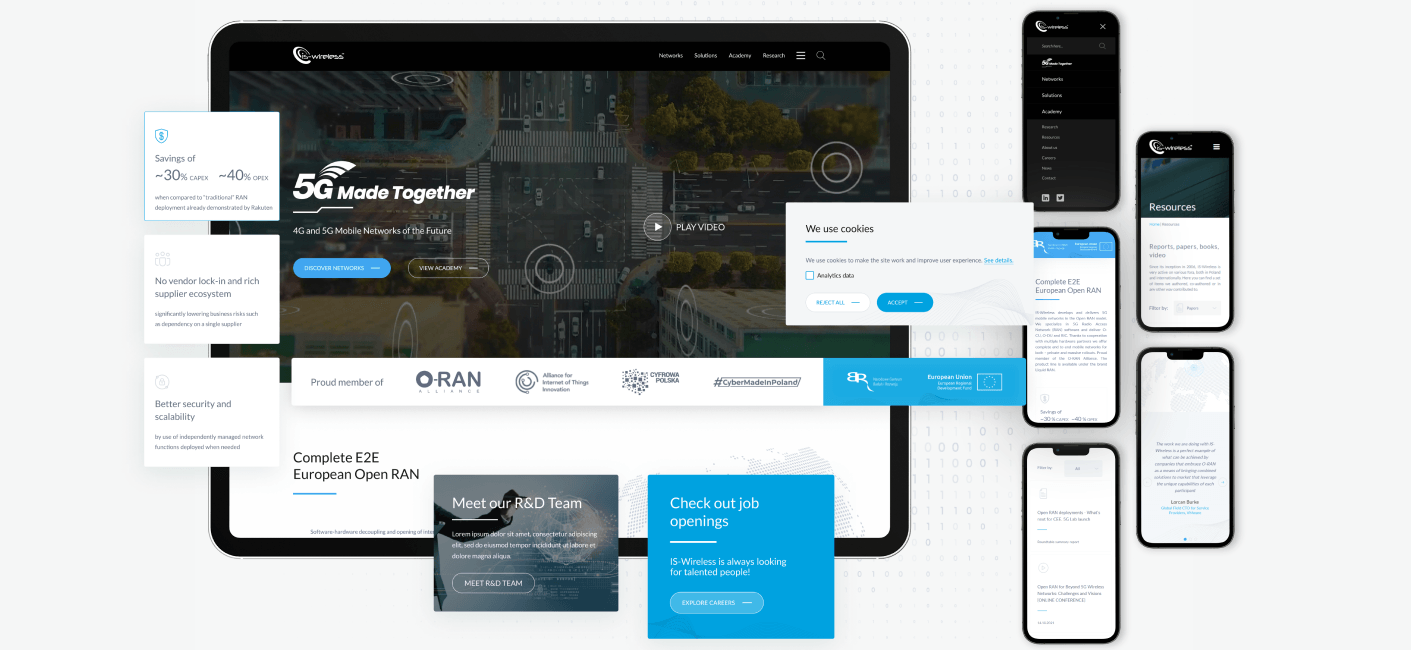
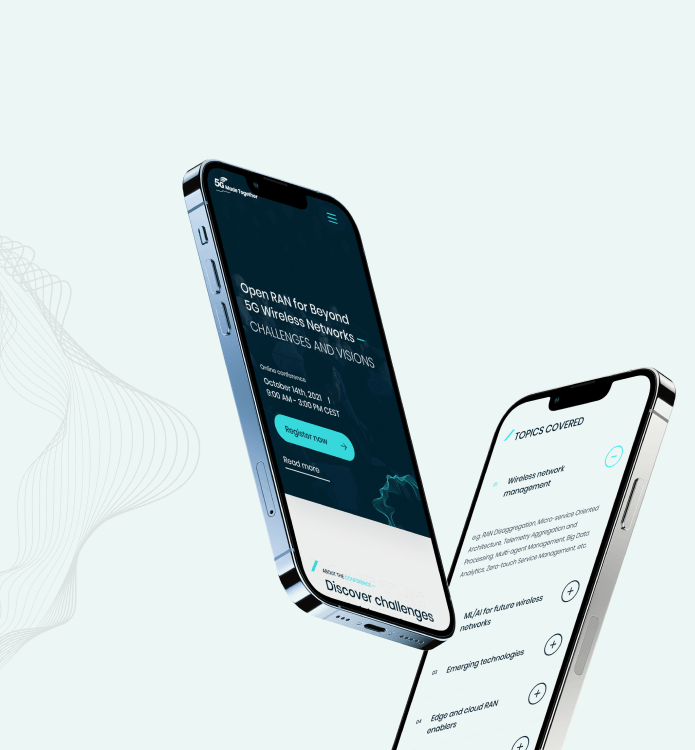
5G Made Together - Strona internetowa w architekturze Headless dla międzynarodowej konferencji technologicznej
5G Made Together jest stowarzyszeniem i konferencją organizowaną kilka razy w ciągu roku, poruszając zagadnienia transformacji cyfrowej, technologii, cyberbezpieczeństwa, biznesu i nauki.


- E-commerce
- UX/UI
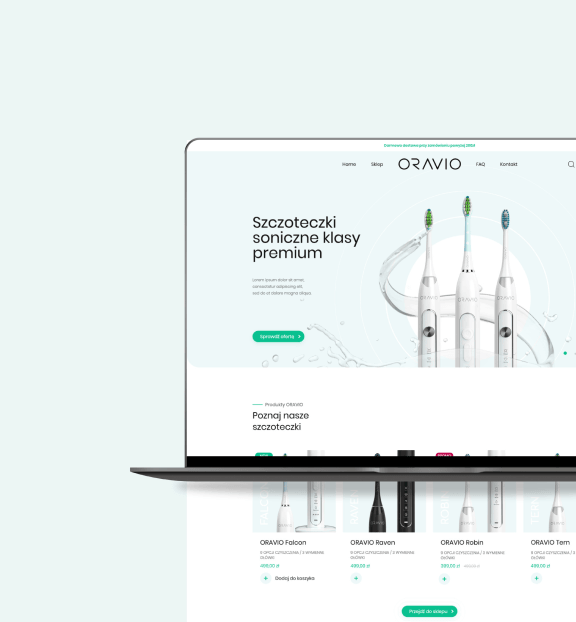
UX/UI Sklepu internetowego producenta szczoteczek sonicznych klasy premium
Oravio to to polski producent wysokiej jakości szczoteczek sonicznych. Naszym zadaniem było zaprojektowanie łatwego w obsłudze interfejsu, eksponującego najważniejsze cechy produktu.


- Strony www
- UX/UI
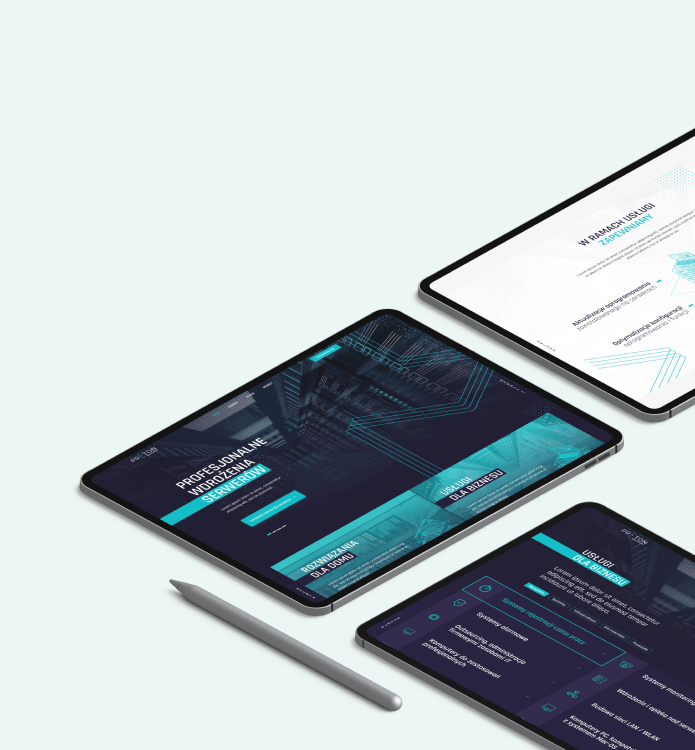
Proton Multimedia - Strona internetowa dostawcy usług IT dla gospodarstw domowych i firm
Proton Multimedia świadczy usłgi wsparcia IT dla firm i gospodarstw domowych. Nasza praca polegała na dostarczeniu wysokiej jakości strony internetowej z wykorzystaniem nowoczesnych rozwiązań.
Porozmawiajmy o Twojej stronie
Napisz do nas i umów się na bezpłatną konsultację. Wspólnie omówimy wymagania Twojego projektu i zaplanujemy realizację.